تصور کنید کاربر برای کسب اطلاعات درباره موضوعی و یا خرید، وارد وب سایت شما می شود که ظاهر آن کاملا بهم ریخته است. نه کلمات سر جای خود قرار گرفته اند و نه تصاویر! برای آنکه بتواند به هدف خود برسد، از وب سایت شما خارج شده و روی لینک رقیب شما کلیک می کند. پس بهتر است اهمیت طراحی ریسپانسیو وب سایت را جدی بگیرید.
این روزها تمامی کاربران، مایلند تا طراحی وب سایت، دارای نسخه های موبایلی نیز باشند. این امری کاملا ضروری است؛ نسخه ای سازگار با موبایل های Blackberry، نسخه ای برای iPhone، نسخه ای برای iPad، سامسونگ و ... که وضوح صفحات نمایش بسیار بالا باشد. احتمالا باید تا چند سال آینده، به طراحی ها، نسخه های جدیدی نیز بیفزاییم.
طراحی ریسپانسیو وب سایت چیست؟

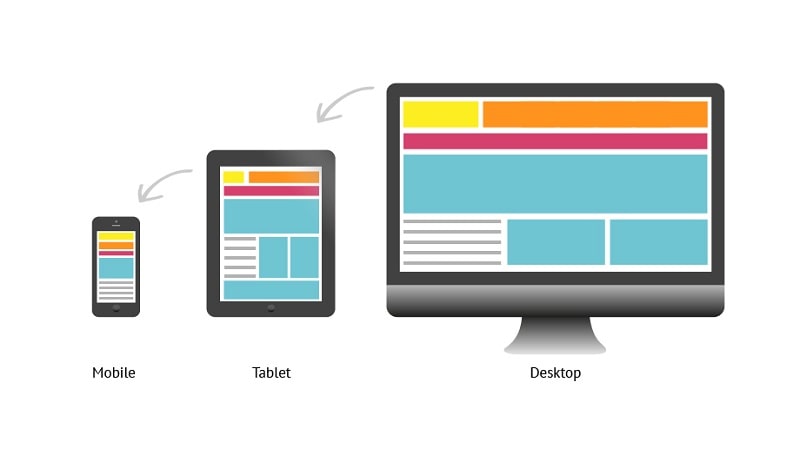
طراحی ریسپانسیو وب سایت روشی است که طی آن طراحی و توسعه وب سایت باید بر اساس اندازه صفحه، پلتفرم و جهت گیری، با توجه به رفتار کاربر و پلتفرم پاسخ دهد.
این روش شامل ترکیبی از شبکه ها و طرح های انعطاف پذیر، تصاویر و استفاده هوشمندانه از کوئری های CSS است. همان طور که یک کاربر می تواند به جای لپ تاپ از گوشی موبایل خود استفاده کند، یک وب سایت باید بتواند که با همان کیفیت، با نسخه موبایل نیز سازگاری داشته باشد.
به عبارت دیگر، وب سایت باید از فناوری پاسخگویی خودکار باتوجه به تنظیمات کاربری برخوردار باشد. با این کار یک وب سایت با عرضه پلتفرم جدید، کارایی و البته مخاطبان خود را از دست نمی دهد.
در طراحی ریسپانسیو، عناصر صفحه با بزرگ شدن یا کوچک شدن صفحه دستگاه، تغییر شکل می دهند. یک طرح سایت در نسخه دسک تاپ سه ستونی ممکن است به طرحی دو ستونی برای یک گوشی هوشمند تغییر شکل دهد. طراحی ریسپانسیو به عناصر محتوا و کدهای CSS متکی است.
حالی که طراحی ریسپانسیو به عنوان راهی برای نمایش یکسان و سازگار با دستگاه های مختلف نمود پیدا کرده است، اما می تواند موارد خاصی را در برخی از پلتفرم ها پنهان کند؛ مانند پنهان کردن تصویر پس زمینه در نسخه های وب موبایلی!

اهمیت طراحی ریسپانسیو وب سایت
در چند سال گذشته، استفاده از گوشی های هوشمند رشد زیادی داشته است. در سال 2014 تنها 22 درصد افراد از گوشی های هوشمند خود برای جست و جو در اینترنت استفاده می کردند. اما با ظهور فناوری 4G، افراد بیشتری به استفاده از گوشی های هوشمند و تبلت های خود به منظور جست و جو در اینترنت روی آورند.
امروز از هر 10 نفر، 7 الی 8 نفر از گوشی های موبایل خود استفاده می کنند. درست به همین دلیل است که می توانیم اهمیت طراحی ریسپانسیو وب سایت را از سال های قبل پر رنگ تر بنامیم.
گوگل دستور می دهد
گوگل در سال 2015 توصیه هایی را ارائه داد که طی آن به وب سایت هایی که دارای طراحی ریسپانسیو بودند و برای این کار بهینه شده بودند، امتیاز ویژه ای ارائه می کرد.
سال 2015 را می توانیم سرآغاز کسب رتبه بهتر وب سایت های ریسپانسیو در صفحان SERP بنامیم. اما اکنون گوگل این موضوع را یک امتیاز ویژه تلقی نمی کند؛ بلکه طراحی ریسپانسیو یک الزام است!
امروز گوگل وب سایت های فاقد طراحی واکنشگرا را تنبیه کرده و آن ها را در نتایج موتور جست و جو نشان نمی دهند. از سوی دیگر براساس الگوریتم های جدید گوگل، ایندکس موبایلی، اهمیت بیشتری دارد.
کاربران می خواهند
از آنجایی که این روزها افراد زیادی از گوشی های هوشمند خود استفاده می کنند، لذا دوست ندارند با وب سایت هایی مواجه شوند که برای گوشی های موبایل آن ها و حتی سایر دستگاه ها طراحی نشده اند. اهمیت طراحی ریسپانسیو وب سایت درواقع برای حفظ کاربر است.
اگر کاربری با وب سایتی که نمی تواند به دستگاه او واکنش دهد، مواجه شود، به سرعت از وب سایت خارج شده و به سراغ رقیب آن وب سایت خواهد رفت.
این یعنی شما بدون طراحی واکنش گرا، به راحتی کاربران خود را به سمت رقبایتان هدایت می کنید. و این چیزی نیست که صاحبان کسب و کار آنلاین می خواهند.
سخن پایانی
همان طور که خواندید، طراحی ریسپانسیو وب سایت این روزها امتیاز ویژه ای برای یک وب سایت در نظر گرفته نمی شود؛ بلکه الزامی است که باید رعایت گردد. اگر وب سایت دروپالی شما هنوز نیاز به طراحی واکنشگرا دارد، دروپال هلپ به کمک شما خواهد آمد.